Building Strong Web Development Skills
Web development skills includes knowledge of coding languages such as HTML, CSS, and JavaScript. This helps in designing and managing websites so that they will work and look good on different devices. Problem solving and working with others are important, and learning new things in this fiels is important.

Introduction
Web development has become an essential element of our daily life. Our ways of communication, economic operations, and information retrieval have experienced an immense upheaval since the introduction of the internet. Web development plays a major role in shaping our online experiences from simple static websites to complex web applications, The purpose of this article is to provide a detailed review of web development, its relevance, and the major factors required in developing effective online solutions.
Understanding Web Development
Web development is the process of creating, designing, sustaining of websites and web applications. It includes various aspects like web design, programming, database management, and server configuration. Web developers create interactive and functional websites by using various programming languages, frameworks, and tools to satisfy the needs of their customers.
The Importance of Web Development Skills
In today’s digital landscape, establishing a robust online presence holds paramount significance for both enterprises and individuals. A well-designed and fully working website is an effective marketing tool that enables businesses to exhibit their products or services to a worldwide audience. Web development enables firms to gain credibility, raise brand recognition, and reach out to potential clients at a low cost.
For individuals, web development offers opportunities to showcase their portfolio, share their expertise, or even start an online business. People who possess the necessary web development abilities can build their own websites or contribute to the creation of bigger initiatives.
Key Components of Web Development
Web development comprises several major components that work together to provide a unified online experience. Major key components of web development are the following:

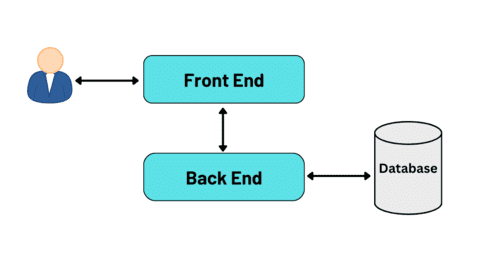
Front-end Development
The user-facing aspects of a website or web application are the main emphasis of front-end development. It involves developing the visual design, interactive elements, and user interface elements with scripting languages like as HTML, CSS, and JavaScript. Front-end developers design an easy-to-use interface to improves the entire user experience.
Back-end Development
Back-end development deals with the server-side functionalities of a website or web application. It involves building the logic and database connections that enable the website to function properly. Back-end developers handle data processing, authentication, and server management with the use of programming languages and frameworks.
Database Management
Database management is an essential component of web development because it involves the storing, retrieving, and management of data for websites. Developers utilize database management systems with MySQL, PostgreSQL, or MongoDB to ensure efficient data organization and retrieval.
Programming Languages and Frameworks
Web development depend on many programming languages and frameworks that serve different purpose. Some of the most common languages and frameworks used:
HTML
For creating of every web page, HTML (Hypertext Markup Language) is required. It provides the structure and defines the elements of a website. HTML tags are used to create a webpage with forms, headings, images, paragraphs, and links.
CSS
Cascading Style Sheets are known as CSS. It describes the appearance of a document produced in a markup language such as HTML. CSS specifies how HTML elements should appear on screens. It mainly focuses on the layout of HTML documents and how elements such as colors and fonts are handled. CSS frameworks like Bootstrap and Foundation provide pre-built styles and responsive design templates to streamline the development process.
JavaScript
JavaScript is a versatile programming language that gives webpages interaction and dynamic functionality. It enables developers to create interactive features like image sliders, form validations, and responsive menus. Reusable components and effective data management are made possible by JavaScript frameworks like React, Angular, and Vue.js.
Python
Python is a popular general-purpose, interpreted, high-level, dynamic programming language. It is used to build server-side applications and web sites. Python can also be used to create API interfaces, automate web-test tasks, develop web applications using popular frameworks such as Django, Flask, and Bottle, and handle data from databases or web services. Python is also used to do online scraping operations, access protected web data, and interact with HTML, JSON, and XML.
Ruby
Ruby is another popular programming language known for its simplicity and productivity. The Ruby on Rails framework provides a convention-over-configuration approach, making it easier to develop database-backed web applications. Ruby on Rails emphasizes code simplicity and follows the “Don’t Repeat Yourself” (DRY) principle.
PHP
PHP (Hypertext Preprocessor) stands as a widely-adopted server-side scripting language, empowering dynamic web functionalities and interactions. It is especially popular for web development due to its compatibility with various databases and its extensive support for web frameworks like Laravel and CodeIgniter. PHP enables developers to create dynamic web pages, handle form data, and interact with databases.
Responsive Design and Mobile Optimization
As the utilization of mobile devices continues to surge, ensuring website responsiveness and mobile-friendliness has become an imperative necessity. Responsive design ensures that a website adapts to different screen sizes and resolutions, providing an optimal user experience across devices. Mobile optimization involves optimizing page load times, minimizing data usage, and ensuring easy navigation on mobile devices. Techniques like media queries and flexible grid systems are used to achieve responsive and mobile-friendly designs.
Content Management Systems (CMS)
Website content creation and management are made easier by content management systems (CMS). CMS provide user-friendly interfaces which allow non-technical users to update and modify website content without requiring any programming skills or knowledge. These systems offer a wide range of themes, plugins, and extensions that enhance functionality and customization options. Name of some popular CMS platforms are Drupal, WordPress, and Joomla.
SEO (Search Engine Optimization)
Search Engine Optimization (SEO) plays a vital role in enhancing a website’s discoverability within search engine results, driving increased visibility and organic traffic. Web developers need to consider SEO best practices when creating websites, including optimizing page titles, meta descriptions, headings, and content. Proper URL structure, fast page load times, mobile-friendliness, and quality backlinks are also important factors that influence search engine rankings.
User Interface Design and User Experience Design
User Interface Design (UI): The look and layout of a website or application. UI focuses on how a product’s interface looks, including the visuals, imagery, and typography.
User Experience Design (UX): The process of planning and developing a user’s entire experience with a product or service is known as user experience design (UX). UX focuses on how users interact with and respond to a product, including their emotions and satisfaction.
Security and Website Performance
Web development places a high priority on ensuring website security. To protect user data and stop unauthorized access, It is recommended to include security measures like encryption, secure login procedures, and protection against vulnerabilities like cross-site scripting (XSS) and SQL injection.
Website performance is another critical aspect of web development. Optimizing page load times, minimizing file sizes, and leveraging caching techniques contribute to a faster and more efficient browsing experience. Techniques like minification, compression, and content delivery networks (CDNs) help deliver web content swiftly to users across the globe.
E-commerce and Online Payment Integration
E-commerce has altered the way of businesses functioning. Web development enables firms to create powerful and secure e-commerce platforms, which enable them to sell products and services online. Integrating safe online payment solutions such as PayPal, Stripe, or Braintree guarantees smooth and secure transactions for customers.
Web Development Best Practices
Web development best practices must be followed in order to create high-quality and maintainable websites. Some significant best practices are as follows:
● Writing clean and organized code: Following coding conventions, proper indentation, and consistent naming conventions improves code readability and maintainability.
● Version control: Utilizing version control systems like Git enables effective collaboration, code management, and easy rollback to previous versions if needed.
● Testing and debugging: Thoroughly testing websites for cross-browser compatibility, responsiveness, and functionality ensures a seamless user experience. Adopting effective debugging techniques proves instrumental in pinpointing and swiftly resolving technical challenges.
● Continuous learning and adaptation: The field of web development is constantly evolving. Staying updated with the latest technologies, frameworks, and best practices is essential to deliver cutting-edge web solutions.
Web Development Trends and Future Prospects
As the field of web development charges forward, it undergoes rapid evolution spurred by emerging technologies and evolving user expectations. Several important web development trends have developed recently, including:
● Progressive Web Apps (PWAs): PWAs combine the best qualities of website and mobile apps to provide an app-like experience on web browsers. They offer offline capabilities, push notifications, and fast performance.
● Voice Search Optimization: With the increasing popularity of voice assistants like Siri and Alexa, optimizing websites for voice search has become important. Incorporating voice search capabilities and providing voice-friendly content enhances the user experience.
● Artificial Intelligence (AI) and Machine Learning (ML): AI and machine learning can be used to assist in the automation of different website building operations. Artificial Intelligence can help to create personalized and automated experiences for users by understanding their behaviors and preferences. AI and ML can also be used to help develop web applications that are more intuitive and efficient. This includes reducing the time and complexity of development by automatically processing vast amounts of data and identifying patterns and trends.
Conclusion
Web development is a dynamic and ever-changing profession that fuels the internet and allows us to connect, participate, and trade online. From creating visually appealing interfaces to implementing secure and efficient functionality, web development encompasses a wide range of skills and technologies. By understanding the key components, programming languages, and best practices of web development, individuals and businesses can harness its power to create impactful online experiences.
FAQ- Web Development Skills
Must Read
What are the differences between http and https